Swedish public radio
Role: Software developer Apple platforms + design system
Team: Developers + designers
I led creation/improvement of our design system that impacted iOS, Android and web, alignment in both code and Figma:
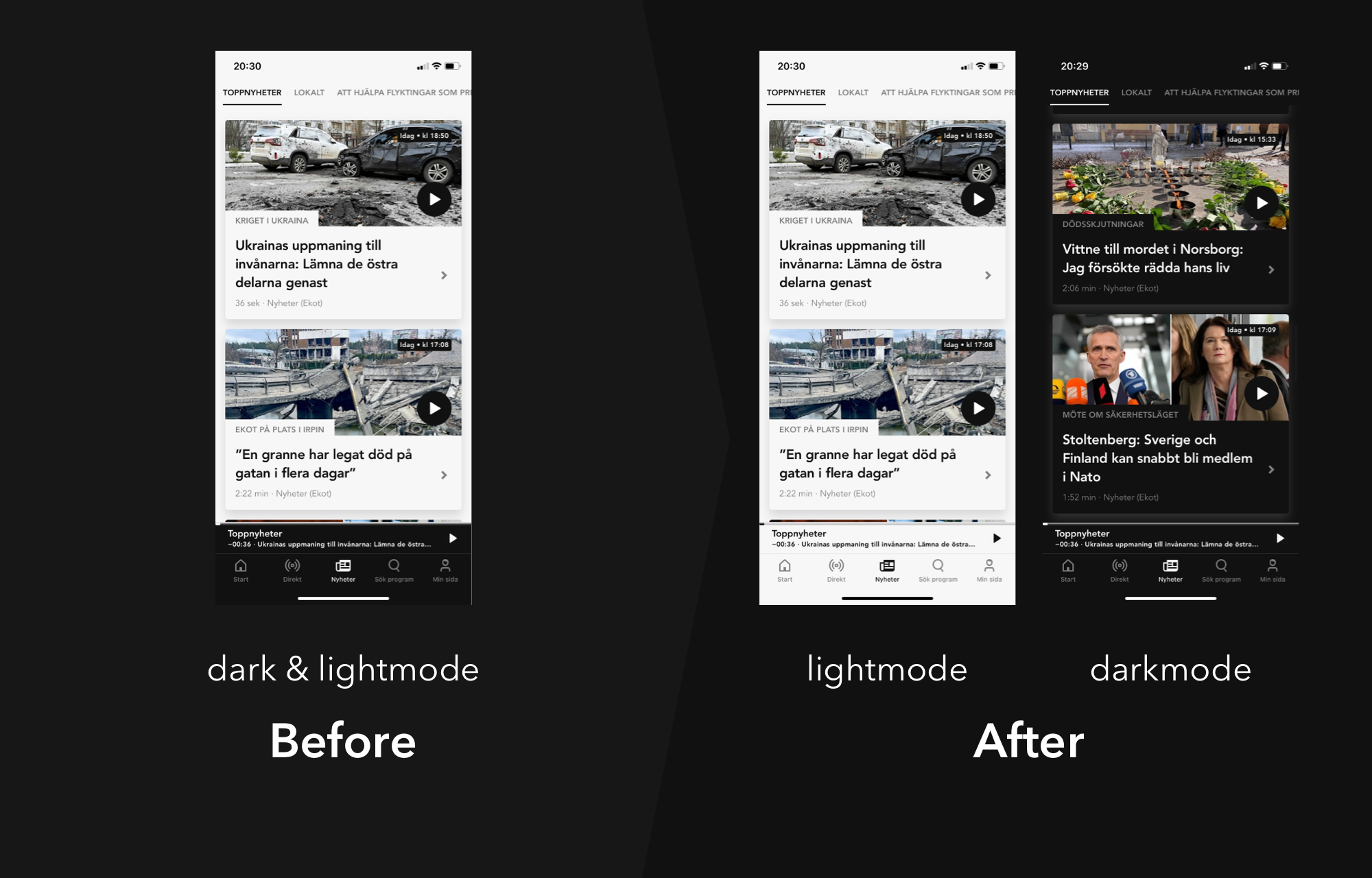
From inconsistent static theme to consistent dark and light mode.

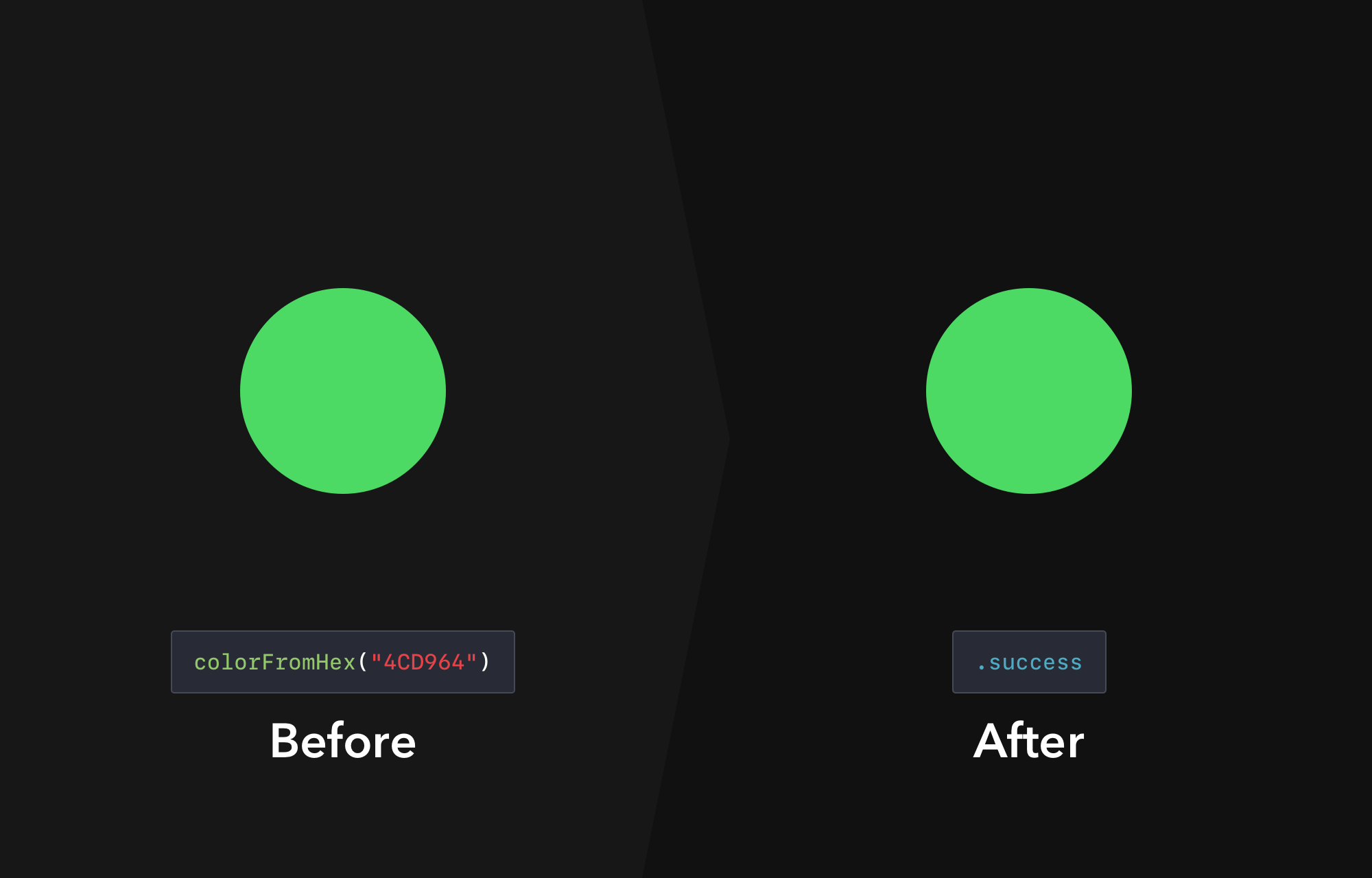
From hex color codes spread throughout the code to semantic color variables.

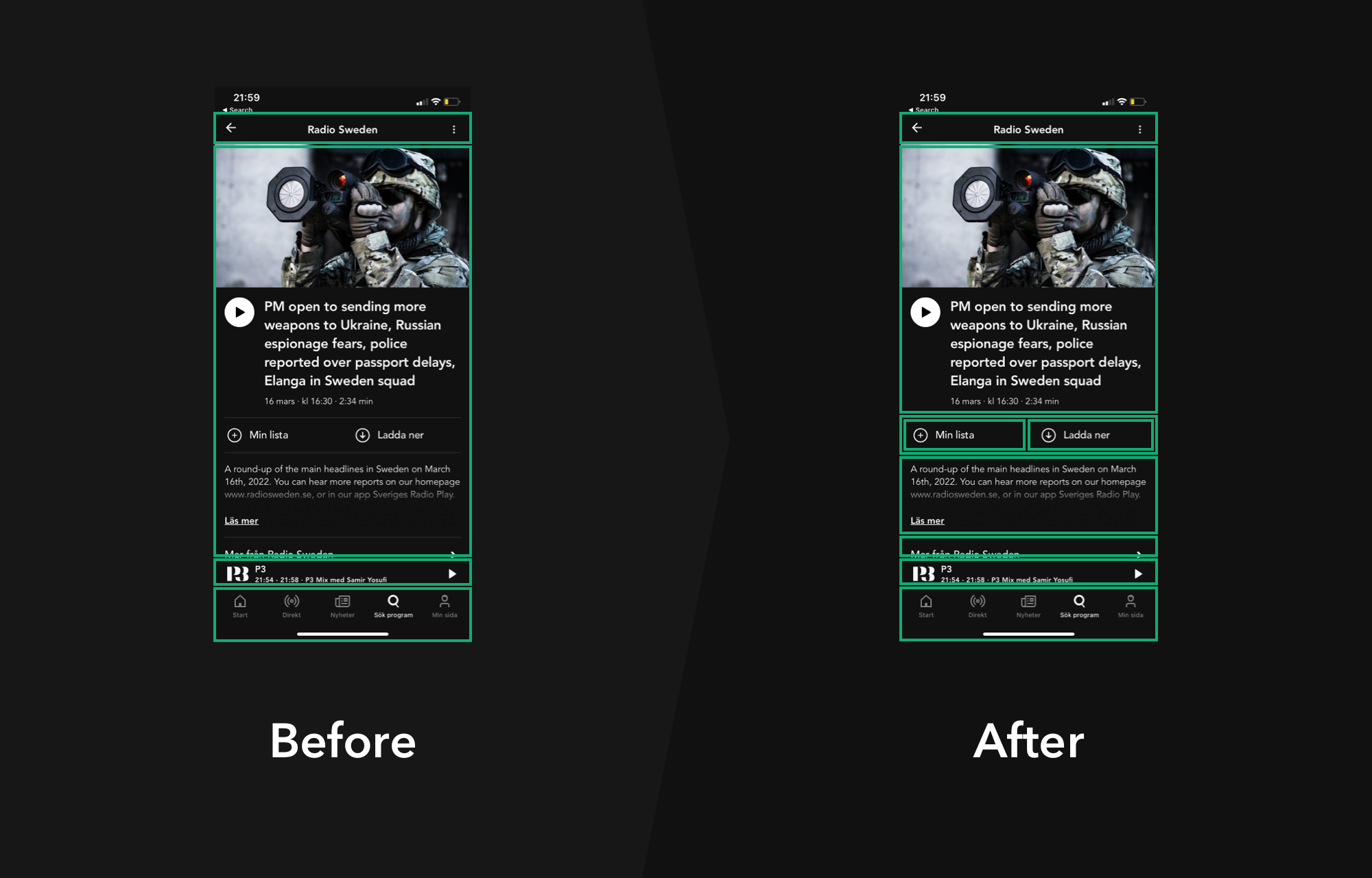
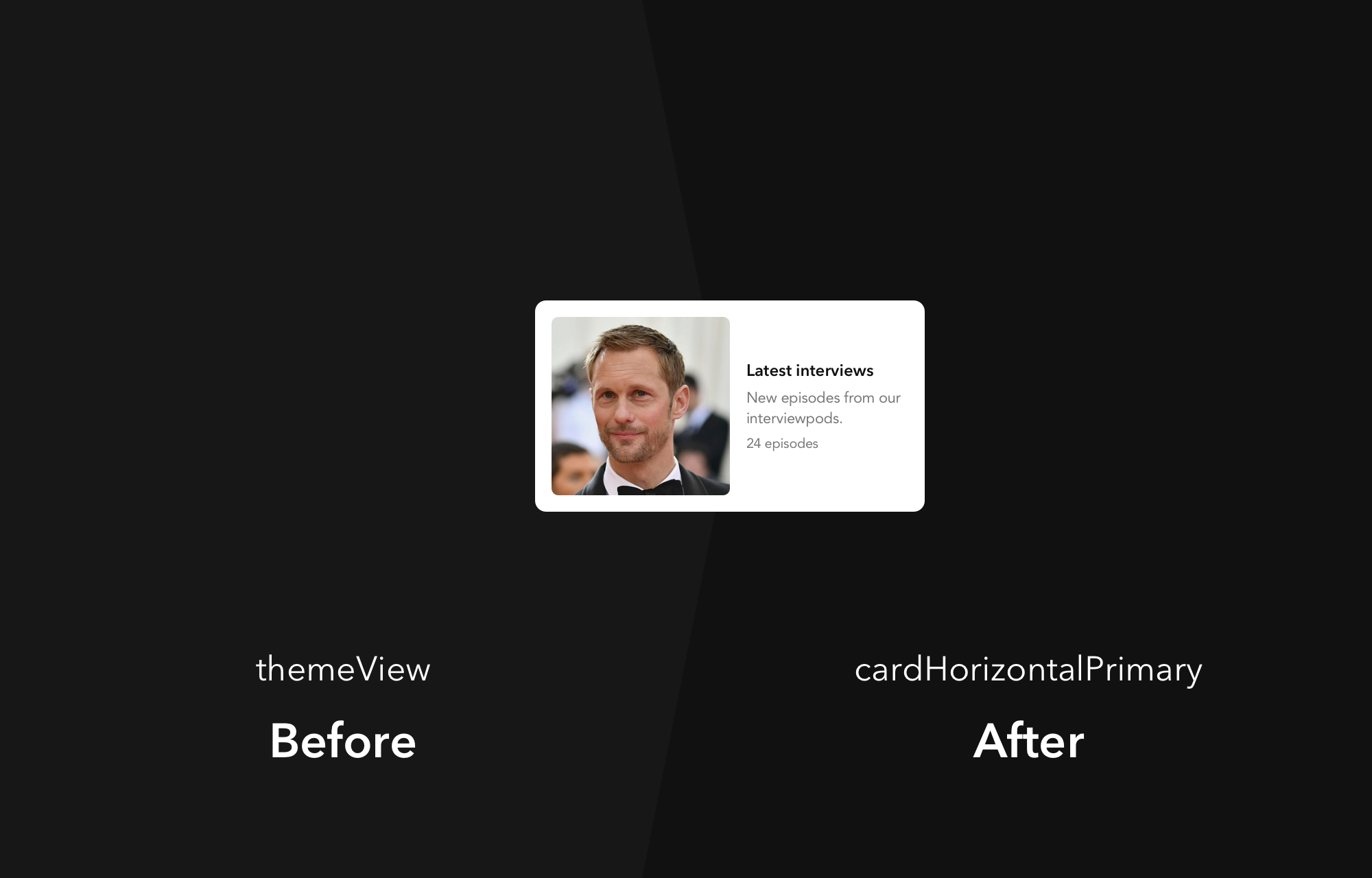
From views/pages built as large singular units to reusable and composable viewcomponents.

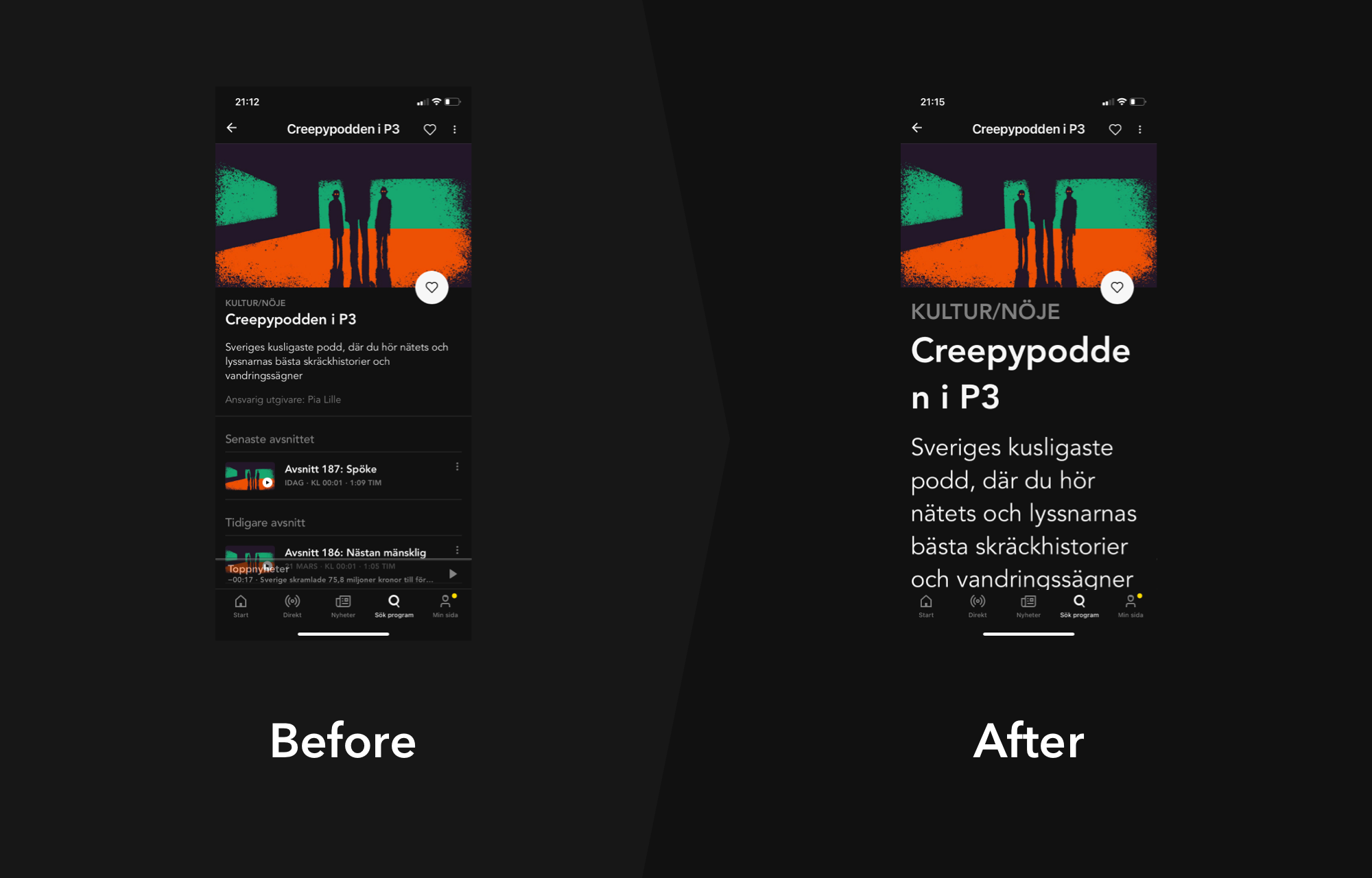
From viewcomponents named after the content to semantic/role based naming that improve reusability.

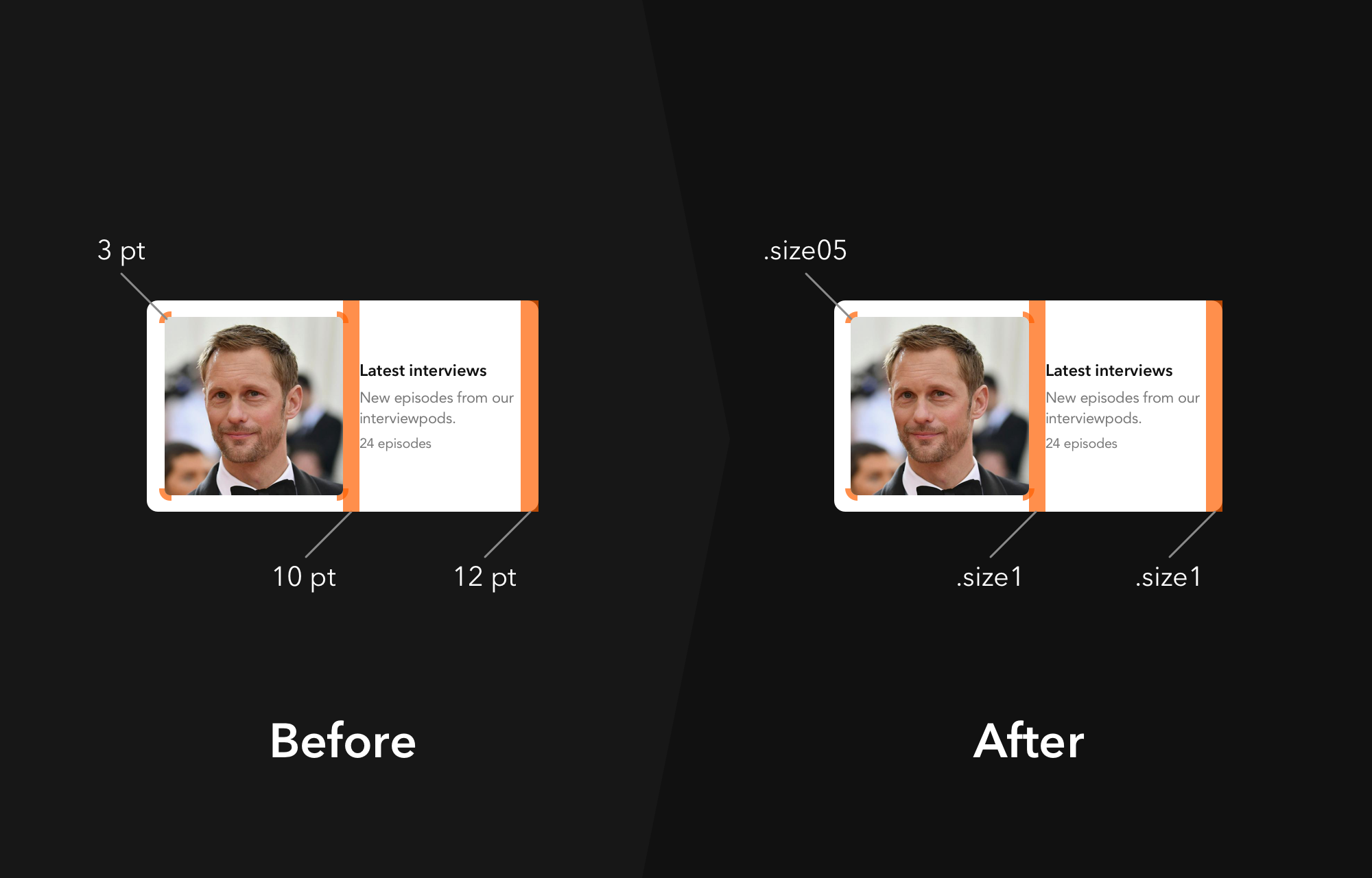
From hardcoded inconsistent sizing/spacing to size variables that are 8 point multiples.

From slightly different variants of the same icons as jpg, png to single tintable variant as SVG.
From limited accessibility text sizing and truncation at 1 or 2 rows to full scaling and infinite rows (configurable).